部署运维参考
发布 H5 Web 应用
将工程发布为手机 H5 Web 应用部署到静态资源服务器,可通过微信/手机浏览器等访问。
使用 HbuilderX「发行 -> 网站 PC-Web 或手机 H5」菜单,编译成功后执行文件将会输出到 unpackage/build/dist/h5 目录下。将该目录下文件直接发布到 Web 服务器即可。
如下为发布成功的盘古 APP Starter 模板工程的 H5 Web 应用。
微信或手机浏览器扫码访问

发布微信小程序应用
请事先安装好微信开发者工具。下载安装
第一步:注册微信小程序账户
在微信 公众平台 注册小程序账户。(注意:一个邮箱地址注册一个微信小程序账户)。登录后根据提示生成微信小程序 AppID。(后续发布将会使用)
第二步:编译输出小程序文件
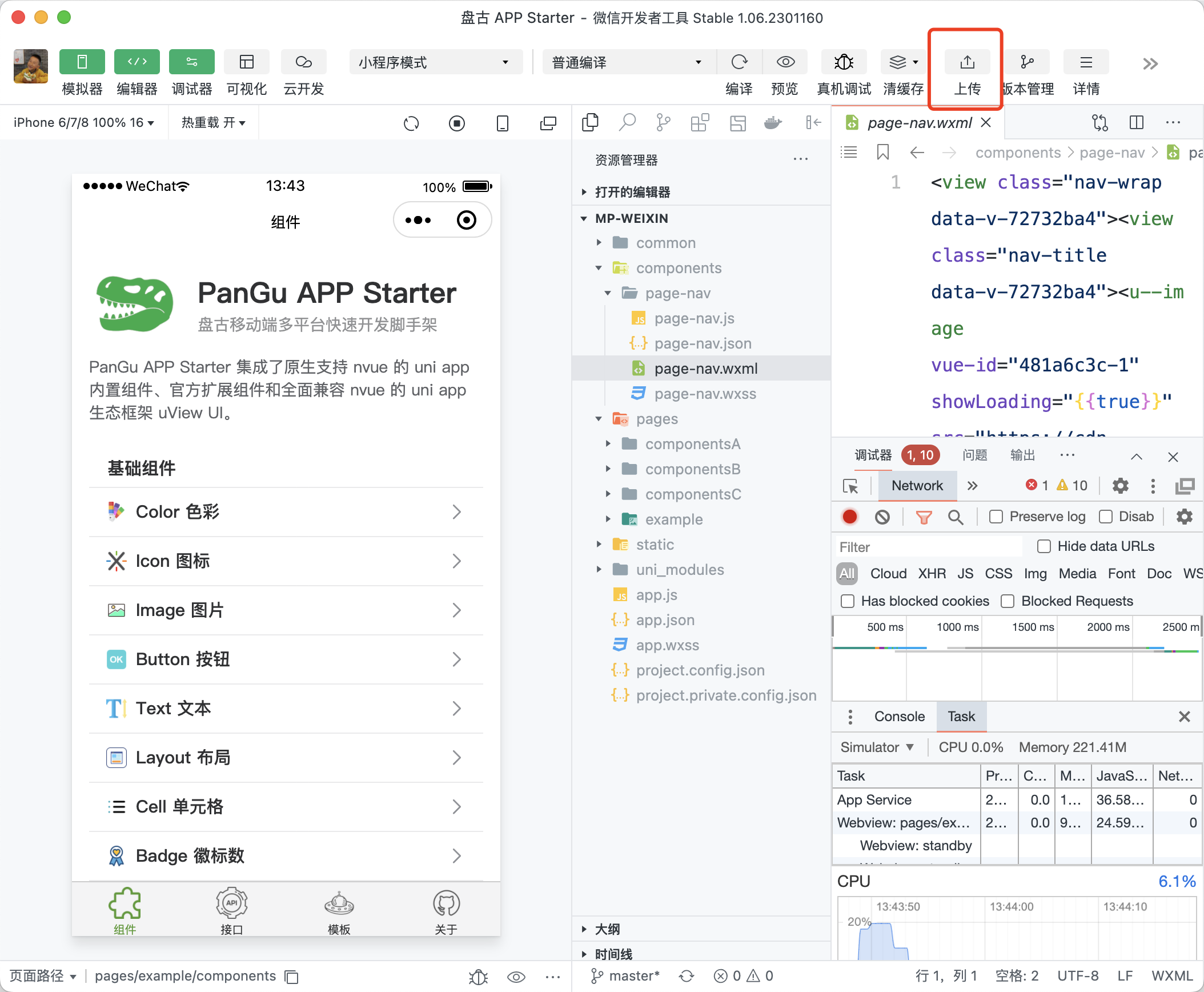
使用 HbuilderX「发行 -> 小程序-微信」菜单,在弹出的对话框中填入上一步的 AppID。(注意:不要选择自动上传到微信平台选项。)如下图所示:

点击「发行」按钮后会开始编译小程序输出文件并自动打开微信开发者工具导入小程序文件。接着使用微信开发者工具的「上传代码」按钮,将小程序文件上传到微信公众平台。如下图所示:

最后就是一个微信平台的代码审核、发布上线的流程即可,这里不再赘述。根据后台提示操作即可。
如下二维码是发布成功的盘古 APP Starter 模板工程的微信小程序示例。
微信扫码体验

发布 Android APP 应用
将工程打包发布为原生 Android APP 应用。对于.vue 页面将使用 webview 渲染机制;如果使用 .nvue 页面(native vue 的缩写),则使用原生渲染。
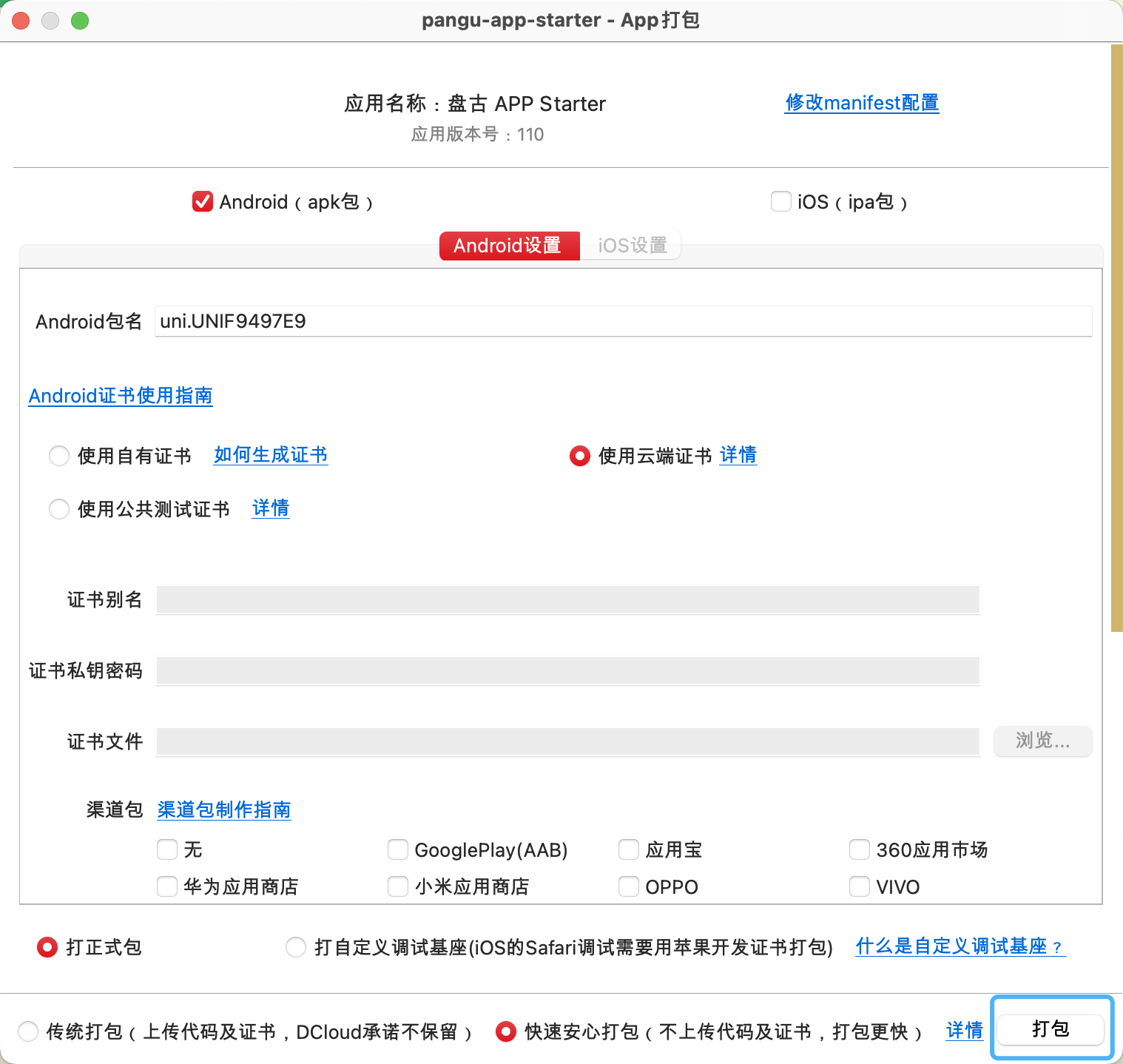
使用 HbuilderX 「运行 -> 原生APP-云打包」菜单,打开打包配置窗口。如下图所示为最便捷的配置窗口。(高级用法:自定义证书、自定义基座等可参考uni-app 和 HbuilderX 相关文档)

点击「打包」按钮,IDE 将完成云端打包。打包结束后,.apk 安装包将输出到:unpackage/release/apk 目录。
如下是发布成功的盘古 APP Starter 模板工程的 Android 原生 APP 示例。
手机浏览器扫码下载安装(微信扫码无效)

下一步
继续阅读其它章节获取你想要的答案或通过我们的 开发者社区 寻求更多帮助。