搭建开发环境
工程结构说明
盘古 App 仓库代码路径:pangu-framework/pangu-app-starter。
开发环境搭建
由于 uni-app 依赖 HbuilderX,因此,我们开发盘古 APP 的 IDE 选择为 HbuilderX。
导入模版工程
使用 HbuilderX「文件 -> 导入 -> 从本地目录导入」菜单,导入 pangu-app-starter 模版工程。
安装依赖
安装依赖和启动需依赖npm。安装方法:https://nodejs.org/zh-cn
# 进入项目目录
cd pangu-framework/pangu-app-starter
# 安装依赖
npm i
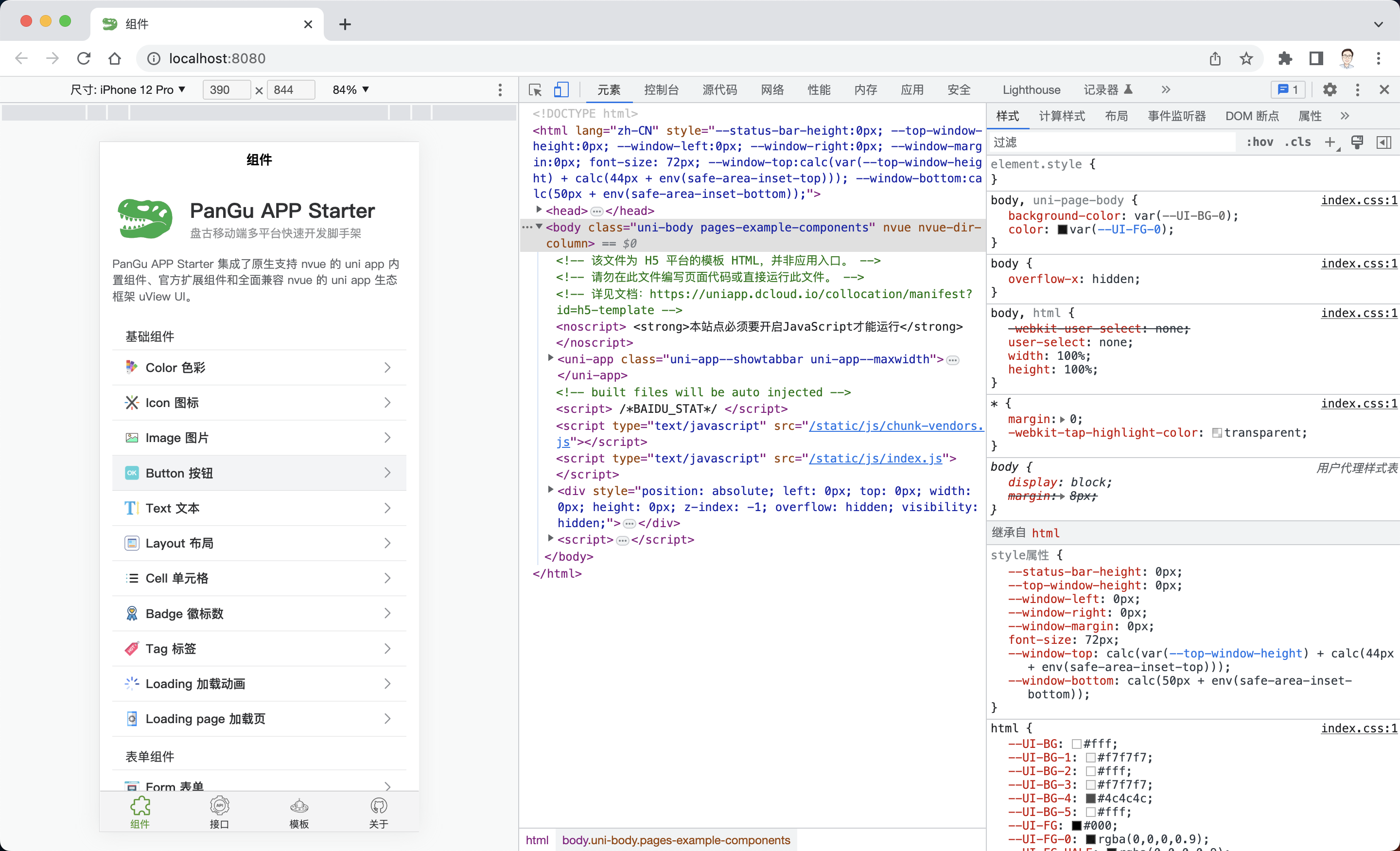
H5 Web 浏览器调试启动
使用 HbuilderX「运行 -> 运行到浏览器 -> Chrome」菜单,启动工程并通过浏览器访问。如下图所示。

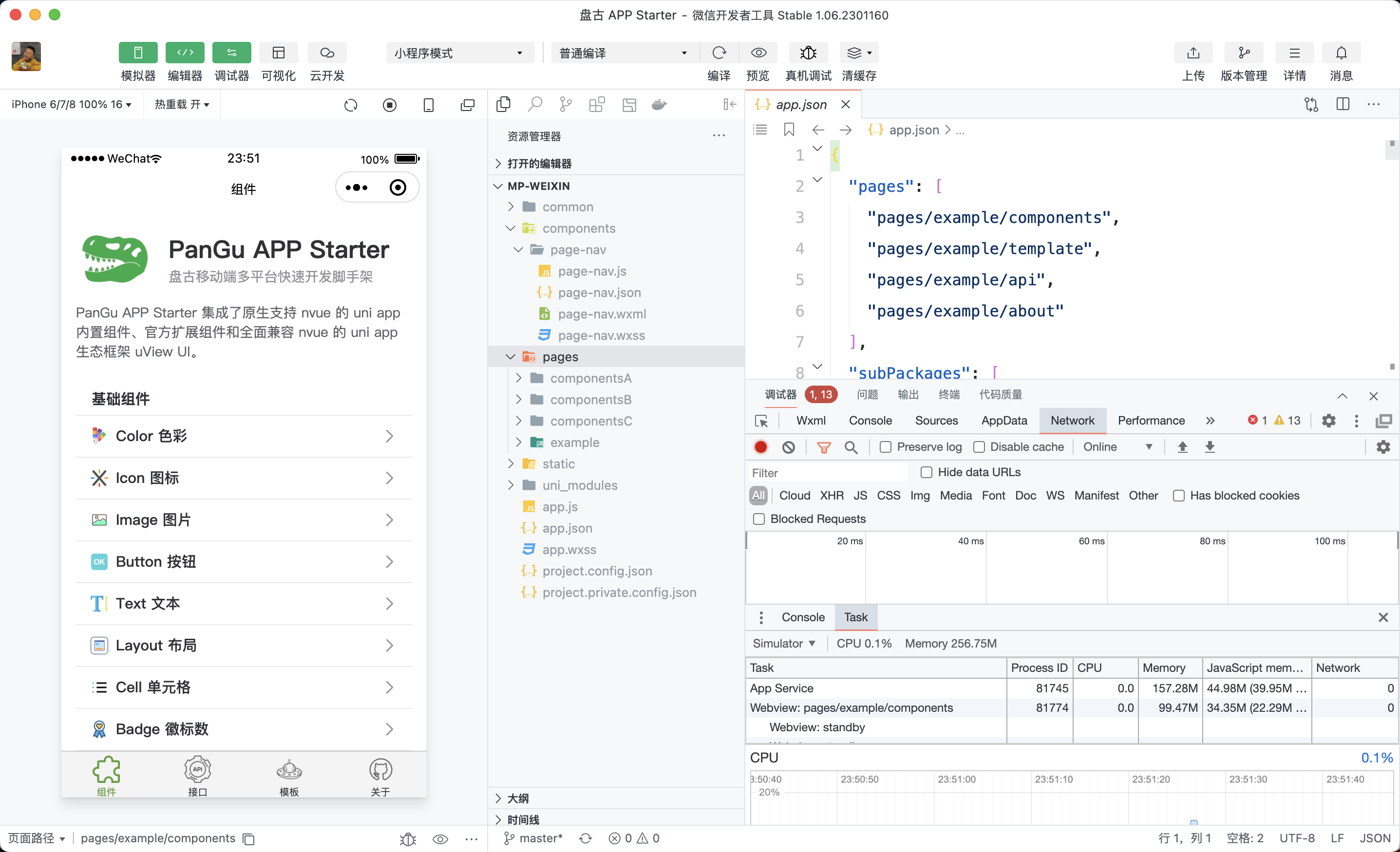
微信小程序模拟器调试启动
- 安装微信开发者工具。
- 使用 HbuilderX 「运行 -> 运行到小程序模拟器 -> 微信开发者工具」菜单,HbuilderX 会编译输出小程序应用并连接微信开发者工具启动调试。如下图所示。

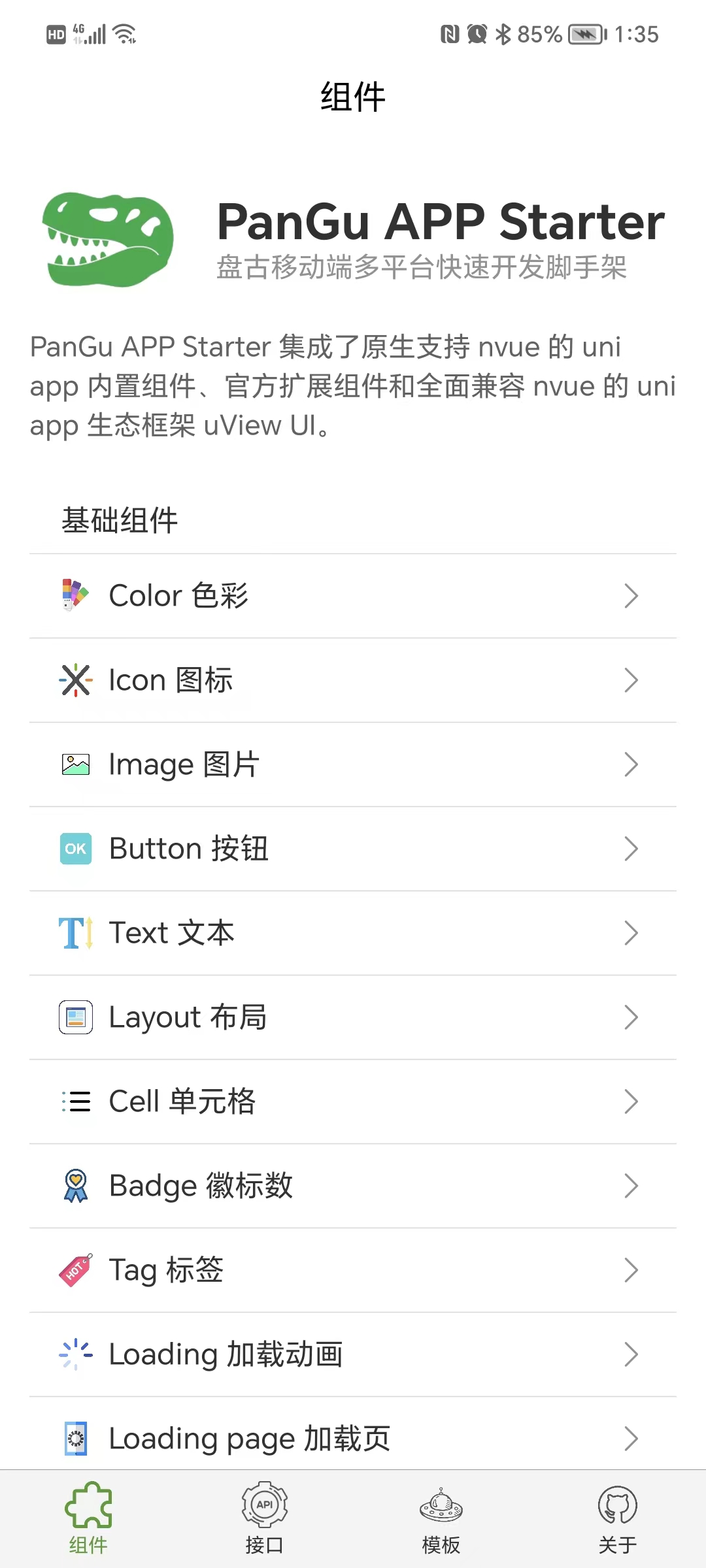
Android APP 真机调试启动
- 将 Android 手机用数据线与电脑连接,打开手机开发者调试模式。
- 使用 HbuilderX 「运行 -> 运行到手机或模拟器 -> 运行到 Android App 基座」菜单,HbuilderX 会将 Android 基座壳子安装到目标手机,并启动加载页面。如下图所示。

下一步
继续阅读其它章节获取你想要的答案或通过我们的 开发者社区 寻求更多帮助。