简介
盘古 APP Starter 是集成了 uni-app 内置组件、官方扩展组件和全面兼容 nvue 的 uni-app 生态框架 uView UI 的移动端多平台快速开发脚手架。用户可以基于此完成Android/IOS App、微信小程序、H5 应用的快速开发。(一次开发,针对不同平台编译发布版本)
uni-app 介绍
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uView UI 介绍
uView UI 是全面兼容 nvue 的 uni-app 生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。HBuilderX 介绍
HbuilderX 是一款免费的前端开发 IDE。uni-app 的多端编译部署能力依赖于它。所以,盘古 APP Starter 的标准开发工具也就是 HBuilderX。
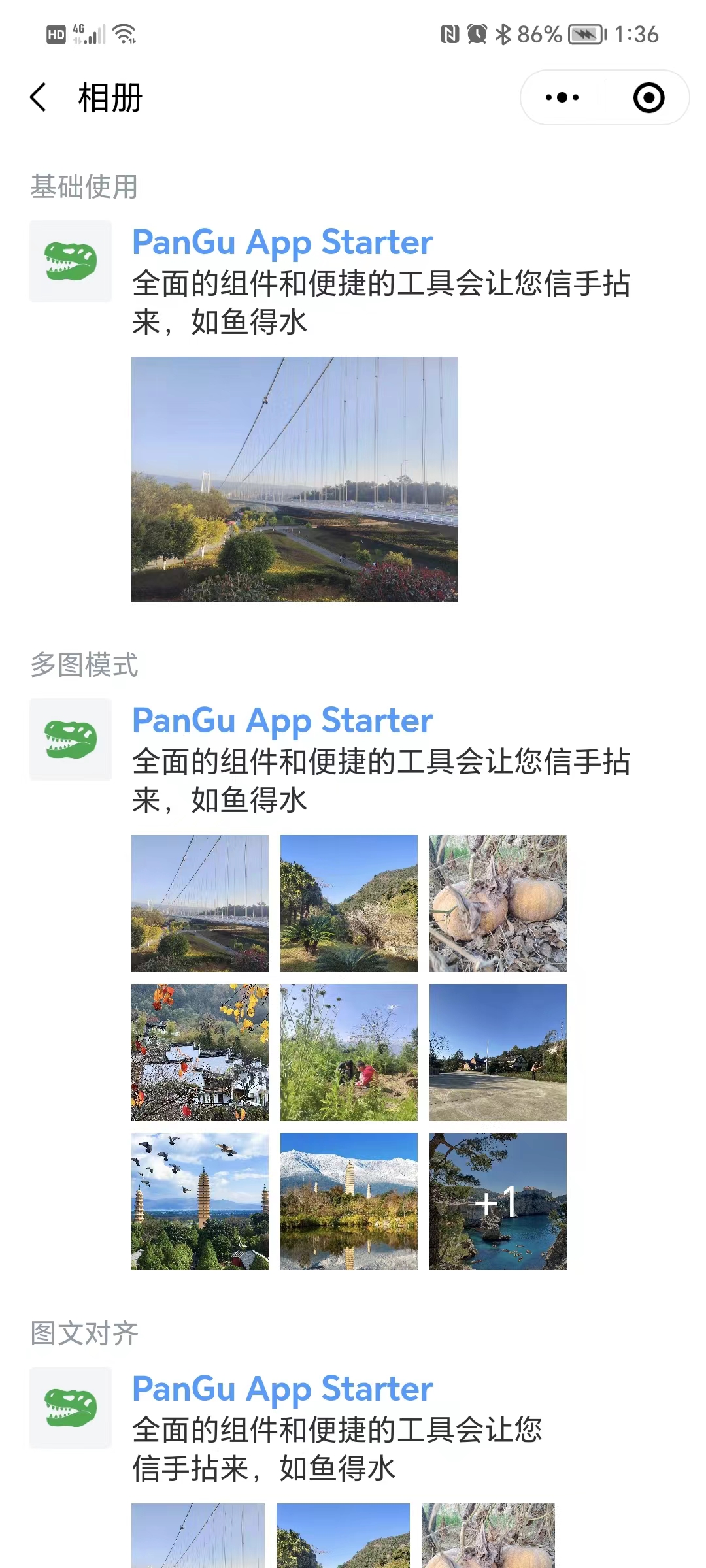
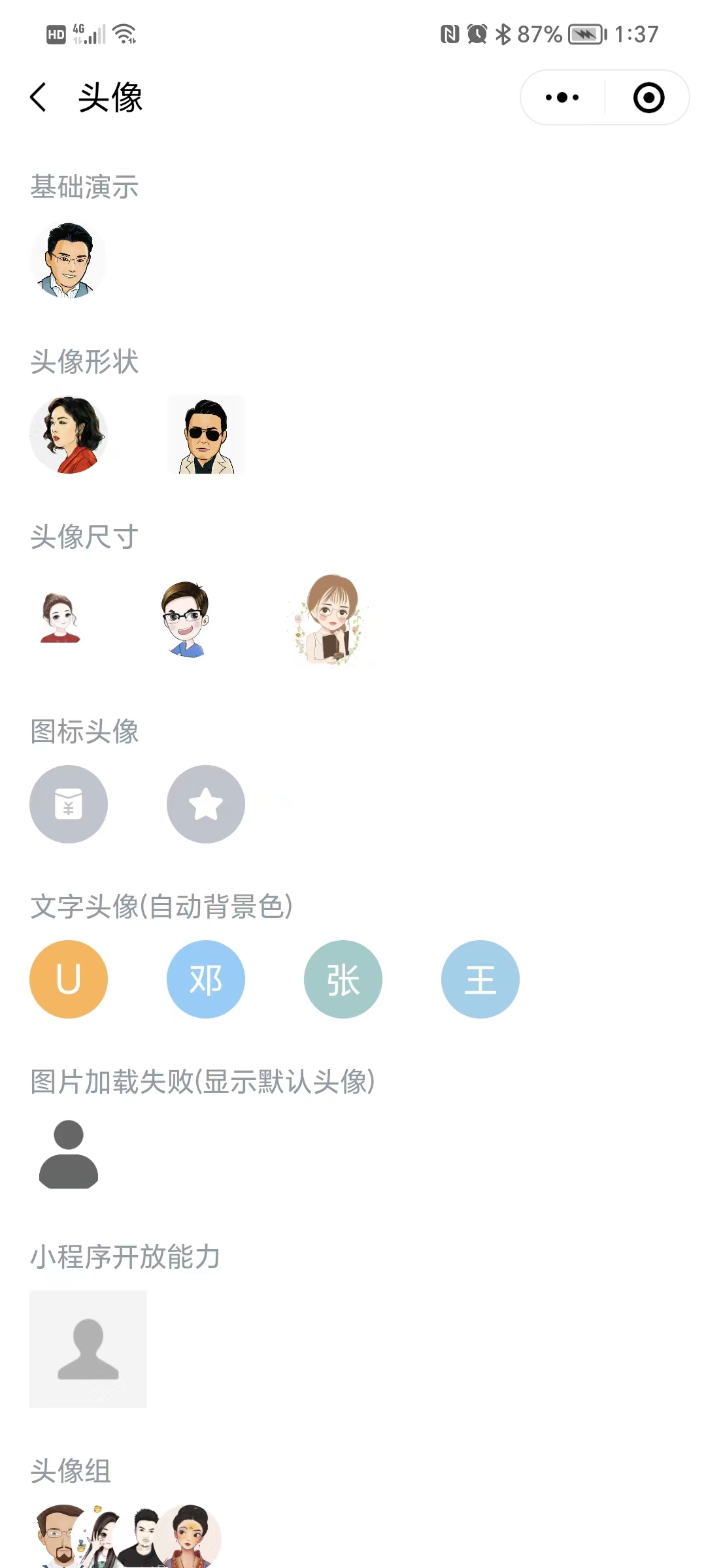
盘古 APP Starter 截屏
如下为盘古 APP Starter 的部分截屏。完整体验请访问:在线演示。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11











下一步
继续阅读其它章节获取你想要的答案或通过我们的 开发者社区 寻求更多帮助。